最近抽空把博客又折腾了一番,增加和修改了一些东西,在这里把这段时间修改的东西记录一下。这次主要是由于没有更多的精力来打理,所以打算关闭已经闲置很长时间的涅哥茶馆,将来会把日常的分享内容全部记录到本博客,将福利分类从分享中独立出来,用来记录日常分享内容。
更新记录📋
- 关于页面添加了Umami访问统计 2024-10-31
- 修改了文章内调用其他站内文章的样式,样式参考木木木木
- 修复了二维码生成失效的问题 2024-7-23
- 增加了文章页面的AI摘要功能 2024-3-1
- 增加了文章页面的Memos展示模块 2024-2-17
- 将博客升级到1.2.0
- 增加了404页面
- 修复了置顶的错误
- 修改了CDN,从
cdn.jsdelivr.net修改为gcore.jsdelivr.net - 更新了首页轮播图的代码,并增加了自动播放
- 增加了日志分类的单独模版
- 增加了教程分类的单独纯图模板
- 增加了首页的无图版模版
- 增加了page页的无边栏模板
- 修改分类页和搜索结果页的模板为无图版
- 修改全局字体为鸿蒙字体
- 增加了首页友情链接
- 增加了文章页面回复框的预留内容为一言影视、诗词、文学分类
- 修改了首页侧栏彩色标签云样式代码
- 增加了文章页目录
- 删除了页脚的回到顶部图标
- 增加了右侧浮动回到顶部图标
- 大部分外链图片全部转移到涅哥图床
- 修复了部分文章图片
- 停用了美化插件AliceStyle,集成了插件的背景和鼠标样式到主题模板
- 修改了头部样式和最新、热门图标
- 修改了部分其他图标
- 调整了一些细微样式
- 美化代码复制按钮
- 增加了打赏捐赠模板
- 修改了友情链接模板
- 重制了归档模板,增加了统计,美化了归档
- 美化了标签云
- 增加了特殊字体、折叠框、Tab标签框、相册、卡片、Aplayer解析和直链短代码
- 重制了后台编辑器自定义短代码图标
- 增加了输入框多彩特效
- 移动原来文章、页面的面包屑导航到内页并美化
- 移动了原来文章、页面的信息栏到页头大图
- 增加了网站顶部添加一个滚动条位置百分比
- 增加了离开页面图标、标题变化
- 美化title气泡提示
- 美化文章页标签随机颜色
更新内容记录展示🎯
Umami访问统计
效果见这里:

自建API的方法见这里
✅AI文章摘要功能
使用的这个插件,并对样式进行了修改,演示直接把页面拉到上面就可以看到,大模型使用的Google Gemini。
✅Typecho升级1.2.0
这个前面水了一篇文,有需要的可以去看看

✅增加了404页面
spazc主题是没有404页面的,原来错误页是个大大的空白,非常影响心情,就自造了一个,有兴趣的可以使劲戳这里查看,404页面图片来源于iconfont。
这里说下Typecho自定义404页面的方法:
- 自己制作一个HTML页面,把它命名为404.php
- 把这个页面放到你当前的模板目录下
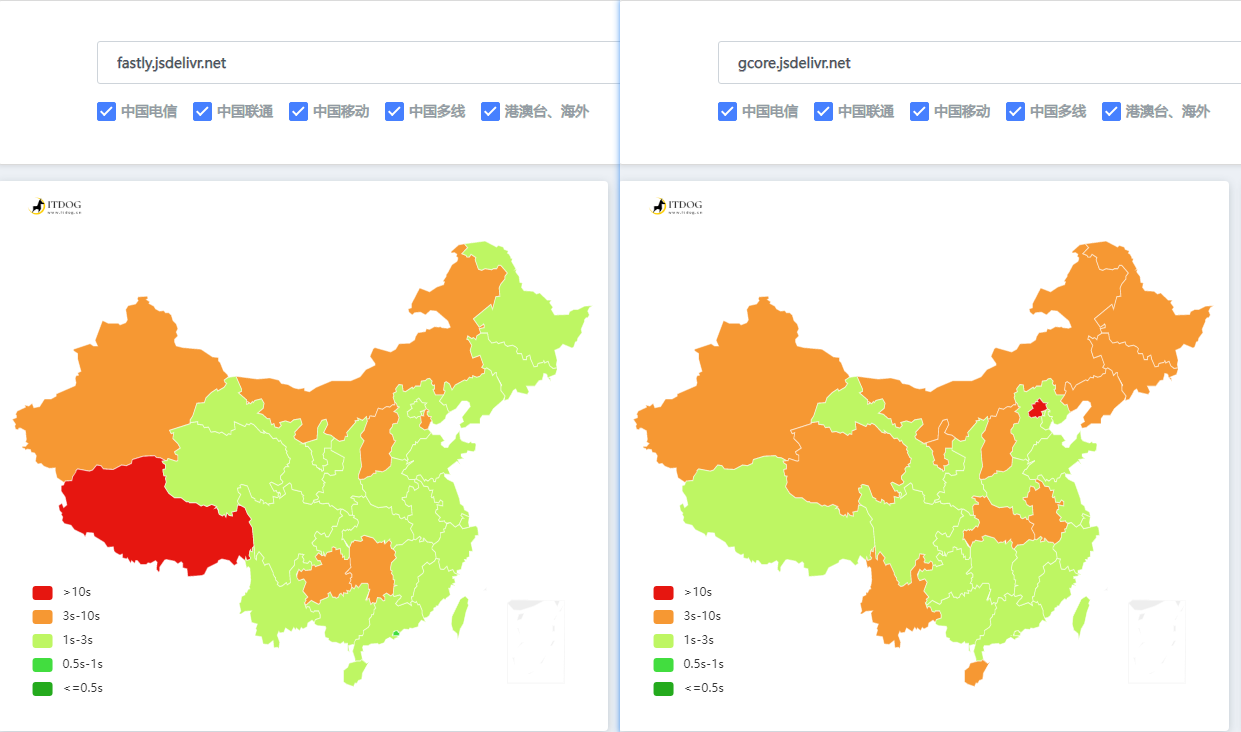
✅修改了CDN
由于cdn.jsdelivr.net已经牺牲了,(详情可以查看下面的内联文章)所以暂时修改为可用的gcore.jsdelivr.net,fastly的日本线路目前也处于时好时坏的,总体gcore线路还好点,下一步打算使用又拍云的CDN。

✅更新首页轮播图
最近看到首页轮播图的上游代码更新了,所以就把本站的也更新下,由于主题作者原来并没有加自动播放,看起来就不是很灵动,所以这次更新就顺便加上了自动播放。
轮播图使用Swiperjs,效果请查看本站主页
✅增加了几个模板
- 为日志分类增加了的单独的双栏图文模版,点击这里查看;
- 为教程分类增加了的单独纯图模板,点击这里查看;
为首页增加了的无图版模版,请前往首页点击无图版标签查看;
加上后会增加首页负载,导致加载速度降低,故取消;看下面截图
- 为page页增加了一个的无边栏的单栏模板,点击这里查看;
- 把搜索页和其他分类的页面也调整为无图版,点击这里查看。
✅修复了文章置顶的错误
使用Spazc主题以后没有使用过置顶,前几天使用的时候结果发现一设置置顶就会出现错误,看了下是置顶函数中的错误,搜索了一下发现是有个代码有点问题,有可能是升级1.2.0以后不兼容造成的,所以修复一下,并稍微美化了下。
/** 文章置顶 */
$sticky = '1'; //置顶的文章id,多个用|隔开
if($sticky){
$sticky_cids = explode('|',$sticky); //分割文本
$sticky_html = "<span style='color:red'>[置顶] </span>"; //置顶标题的 html
$db = Typecho_Db::get();
$pageSize = $this->options->pageSize;
$select1 = $this->select()->where('type = ?', 'post');
$select2 = $this->select()->where('type = ? && status = ? && created < ?', 'post','publish',time());
//清空原有文章的列队
$this->row = [];
$this->stack = [];
$this->length = 0;
$order = '';
foreach($sticky_cids as $i => $cid) {
if($i == 0) $select1->where('cid = ?', $cid);
else $select1->orWhere('cid = ?', $cid);
$order .= " when $cid then $i";
$select2->where('table.contents.cid != ?', $cid); //避免重复
}
if ($order) $select1->order('', "(case cid$order end)"); //置顶文章的顺序 按 $sticky 中 文章ID顺序
if (($this->_currentPage || $this->currentPage) == 1) foreach($db->fetchAll($select1) as $sticky_post){ //首页第一页才显示
$sticky_post['sticky'] = $sticky_html;
$this->push($sticky_post); //压入列队
}
$uid = $this->user->uid; //登录时,显示用户各自的私密文章
if($uid) $select2->orWhere('authorId = ? && status = ?',$uid,'private');
$sticky_posts = $db->fetchAll($select2->order('table.contents.created', Typecho_Db::SORT_DESC)->page($this->_currentPage, $this->parameter->pageSize));
foreach($sticky_posts as $sticky_post) $this->push($sticky_post); //压入列队
$this->setTotal($this->getTotal()-count($sticky_cids)); //置顶文章不计算在所有文章内
}✅增加文章页回复框的预留内容为一言影视、诗词、文学分类
首页在你的主题functions加上这句话
/**
* 主题集成一言(Hitokoto)API 经典语句功能
*/
function GetHitokoto(){
$url = 'https://v1.hitokoto.cn/?encode=json'; // 不限定内容类型
// $url = https://v1.hitokoto.cn/?encode=json&c=d'; // 限定内容类型
$ch = curl_init();
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); // 跳过证书检查
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 2); // 从证书中检查 SSL 加密算法是否存在
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_TIMEOUT, 6);
$response = curl_exec($ch);
if($error=curl_error($ch)){
return '欢迎来到B2主题的一言功能~'; // 如果 6s 内,一言 API 调用失败则输出这个默认句子~
}
curl_close($ch);
$array_data = json_decode($response,true);
$Emu_content = $array_data['hitokoto'].'----《'.$array_data['from'].'》';
// 输出格式:经典语句----《语句出处》
return $Emu_content;
}使用方法也非常简单粗暴,在主题文件中想输出橘子的地方加入以下输出代码即可,当然,你也可以跟我一样放在文章的评论框哦~:
<?php echo GetHitokoto(); ?>修改方法来源于Spazc主题的原作者:https://www.dpaoz.com/1018
✅重制代码复制按钮
原来的代码复制按钮比较简陋,所以这次也顺便美化了一下,代码来源,鼠标移动至下面代码区域看美化效果。
<script src="https://your-site-url/codecopy.js"></script>✅输入框动态粒子打字效果
/*动态打字效果*/
(function webpackUniversalModuleDefinition(a,b){if(typeof exports==="object"&&typeof module==="object"){module.exports=b()}else{if(typeof define==="function"&&define.amd){define([],b)}else{if(typeof exports==="object"){exports["POWERMODE"]=b()}else{a["POWERMODE"]=b()}}}})(this,function(){return(function(a){var b={};function c(e){if(b[e]){return b[e].exports}var d=b[e]={exports:{},id:e,loaded:false};a[e].call(d.exports,d,d.exports,c);d.loaded=true;return d.exports}c.m=a;c.c=b;c.p="";return c(0)})([function(c,g,b){var d=document.createElement("canvas");d.width=window.innerWidth;d.height=window.innerHeight;d.style.cssText="position:fixed;top:0;left:0;pointer-events:none;z-index:999999";window.addEventListener("resize",function(){d.width=window.innerWidth;d.height=window.innerHeight});document.body.appendChild(d);var a=d.getContext("2d");var n=[];var j=0;var k=120;var f=k;var p=false;o.shake=true;function l(r,q){return Math.random()*(q-r)+r}function m(r){if(o.colorful){var q=l(0,360);return"hsla("+l(q-10,q+10)+", 100%, "+l(50,80)+"%, "+1+")"}else{return window.getComputedStyle(r).color}}function e(){var t=document.activeElement;var v;if(t.tagName==="TEXTAREA"||(t.tagName==="INPUT"&&t.getAttribute("type")==="text")){var u=b(1)(t,t.selectionStart);v=t.getBoundingClientRect();return{x:u.left+v.left,y:u.top+v.top,color:m(t)}}var s=window.getSelection();if(s.rangeCount){var q=s.getRangeAt(0);var r=q.startContainer;if(r.nodeType===document.TEXT_NODE){r=r.parentNode}v=q.getBoundingClientRect();return{x:v.left,y:v.top,color:m(r)}}return{x:0,y:0,color:"transparent"}}function h(q,s,r){return{x:q,y:s,alpha:1,color:r,velocity:{x:-1+Math.random()*2,y:-3.5+Math.random()*2}}}function o(){var t=e();var s=5+Math.round(Math.random()*10);while(s--){n[j]=h(t.x,t.y,t.color);j=(j+1)%500}f=k;if(!p){requestAnimationFrame(i)}if(o.shake){var r=1+2*Math.random();var q=r*(Math.random()>0.5?-1:1);var u=r*(Math.random()>0.5?-1:1);document.body.style.marginLeft=q+"px";document.body.style.marginTop=u+"px";setTimeout(function(){document.body.style.marginLeft="";document.body.style.marginTop=""},75)}}o.colorful=false;function i(){if(f>0){requestAnimationFrame(i);f--;p=true}else{p=false}a.clearRect(0,0,d.width,d.height);for(var q=0;q<n.length;++q){var r=n[q];if(r.alpha<=0.1){continue}r.velocity.y+=0.075;r.x+=r.velocity.x;r.y+=r.velocity.y;r.alpha*=0.96;a.globalAlpha=r.alpha;a.fillStyle=r.color;a.fillRect(Math.round(r.x-1.5),Math.round(r.y-1.5),3,3)}}requestAnimationFrame(i);c.exports=o},function(b,a){(function(){var d=["direction","boxSizing","width","height","overflowX","overflowY","borderTopWidth","borderRightWidth","borderBottomWidth","borderLeftWidth","borderStyle","paddingTop","paddingRight","paddingBottom","paddingLeft","fontStyle","fontVariant","fontWeight","fontStretch","fontSize","fontSizeAdjust","lineHeight","fontFamily","textAlign","textTransform","textIndent","textDecoration","letterSpacing","wordSpacing","tabSize","MozTabSize"];var e=window.mozInnerScreenX!=null;function c(k,l,o){var h=o&&o.debug||false;if(h){var i=document.querySelector("#input-textarea-caret-position-mirror-div");if(i){i.parentNode.removeChild(i)}}var f=document.createElement("div");f.id="input-textarea-caret-position-mirror-div";document.body.appendChild(f);var g=f.style;var j=window.getComputedStyle?getComputedStyle(k):k.currentStyle;g.whiteSpace="pre-wrap";if(k.nodeName!=="INPUT"){g.wordWrap="break-word"}g.position="absolute";if(!h){g.visibility="hidden"}d.forEach(function(p){g[p]=j[p]});if(e){if(k.scrollHeight>parseInt(j.height)){g.overflowY="scroll"}}else{g.overflow="hidden"}f.textContent=k.value.substring(0,l);if(k.nodeName==="INPUT"){f.textContent=f.textContent.replace(/\s/g,"\u00a0")}var n=document.createElement("span");n.textContent=k.value.substring(l)||".";f.appendChild(n);var m={top:n.offsetTop+parseInt(j["borderTopWidth"]),left:n.offsetLeft+parseInt(j["borderLeftWidth"])};if(h){n.style.backgroundColor="#aaa"}else{document.body.removeChild(f)}return m}if(typeof b!="undefined"&&typeof b.exports!="undefined"){b.exports=c}else{window.getCaretCoordinates=c}}())}])});
POWERMODE.colorful=true;POWERMODE.shake=false;document.body.addEventListener("input",POWERMODE);✅网站顶部添加一个滚动条位置百分比
header.php文件合适的位置加入下面代码
<div id="percentageCounter"></div>main.js加入下面代码
//网站顶部添加一个滚动条位置百分比
$(window).scroll(function() {
var a = $(window).scrollTop(),
c = $(document).height(),
b = $(window).height();
scrollPercent = a / (c - b) * 100;
scrollPercent = scrollPercent.toFixed(1);
$("#percentageCounter").css({
width: scrollPercent + "%"
});
}).trigger("scroll");main.css加入下面代码
#percentageCounter {
position: absolute;
z-index: 1;
left: 0;
bottom: -3px;
height: 3px;
border-radius: 1.5px;
background: linear-gradient(to right, #4cd964, #5ac8fa, #007aff);
transition: width 0.45s;
}✅其他修改请在站内自行查看
标签云、目录等请查看原来的文章

最后🚀
大致就是这么多,基本上博客的模板就是这样了,没有大的问题不会再变了,下来就是把欠的一些教程都补上😂






博主太厉害了!
请更换开往链接 详见 https://github.com/travellings-link/travellings/issues/1347