WP-PageNavi是一个非常有用的WordPress分页插件,通过这个插件,你可以很轻松地浏览WordPress上的文章。它可以让你在你的博客上添加漂亮的导航,同时让分页功能使用起来非常简单,既美观又实用。无论是新手还是经验丰富的博主,WP-PageNavi插件都是非常不错的选择。
此内容根据文章生成,并经过人工审核,仅用于文章内容的解释与总结
反馈 WP-PageNavi简单介绍: WP-PageNavi是一个非常有用的 WordPress分页插件。通过此插件,你可以 很容易的浏览你WP上的文章.相信文章内容比较丰富的人来说,会觉得它非常 棒!系统自带的分页显然不是很方便,它只能上一页下一页的浏览,这给想多看 看你BLOG上内容的浏览者造成了很大的不便。那么怎样来解决这个不便呢? 下面给大家介绍一个WP-PageNavi插件,它让分页功能使用起来非常简单. 效果图:
 WP-PageNavi--2.31版使用说明:
WP-PageNavi--2.31版使用说明:
- 去上面下载你所需要的插件版本.并将插件解压后上传至网站的wp-content/plugin 目录下.
- 去后台启用WP-PageNavi插件,(在管理后台最右边找到plugins,点击进入,你将会看到你装的插件名称,将其启用即可)
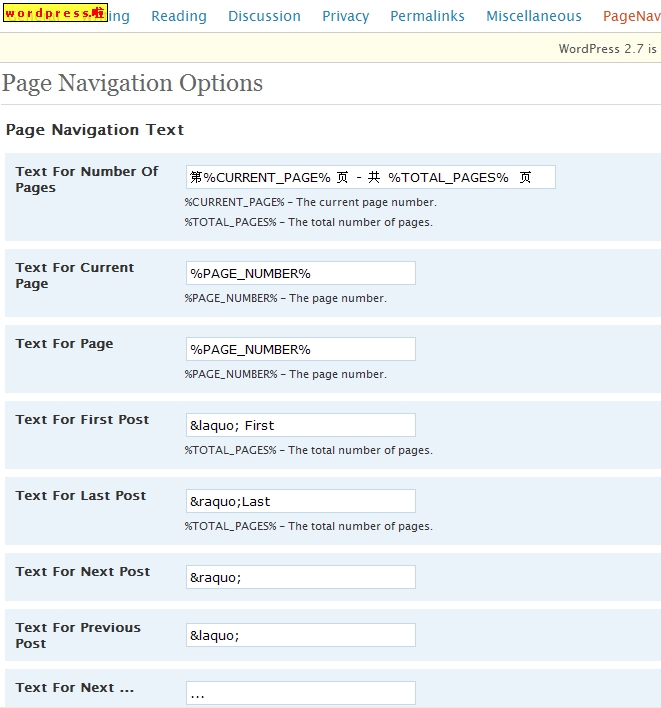
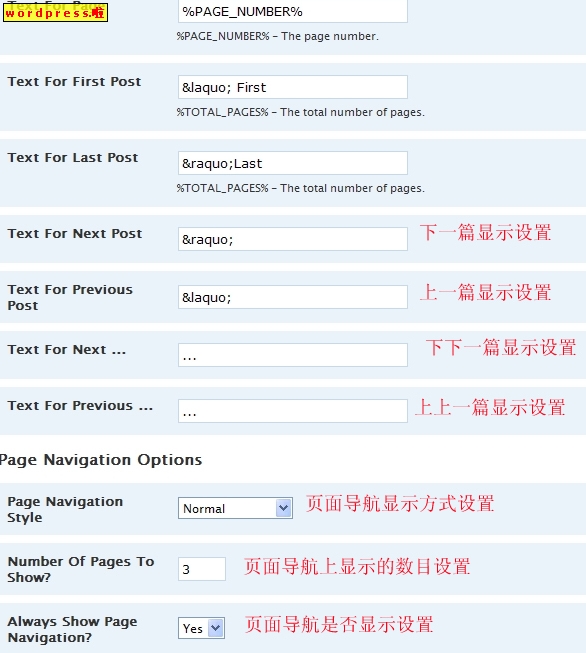
- 设置你的WP-PageNavi,(在管理后台最右边找到plugins,点击找到pageNavi). 具体设置说明图解:

 但是你也可以保持默认情况,不做任何修改.
但是你也可以保持默认情况,不做任何修改. - 设置你的分页显示的位置,通常有两种方法:
- 定位你的wordpress主题,找到footer.php,在你想显示分页的位置加上 <?php if(function\_exists('wp\_pagenavi')) { wp\_pagenavi(); } ?> 即可.若你熟悉一点CSS话,你可以在pagenavi-css.css内修改分页显示的 样式.再去删除默认的页面显示方式代码,(随主题不同,删除的代码也不同,但基本上相同) 分别在index.php和archive.php内,
<?php next\_posts\_link('« Older Entries') ?>
<?php previous\_posts_link('Newer Entries »') ?>
- 定位你的wordpress主题,找到index.php,搜寻默认显示分页面代码:
<?php next\_posts\_link('« Older Entries') ?>
<?php previous\_posts\_link('Newer Entries »') ?>
将其换成<?php if(function\_exists('wp\_pagenavi')) { wp_pagenavi(); } ?>. 再定位到archive.php,进行如同在index.php内所进行的操作.
WP-PageNavi--2.40版更新信息:
- 仅适合WordPress 2.7版
- 语言支持从右向左
- 在pagenavi\_init()内调用pagenavi\_textdomain()
WP-PageNavi资源:
- WP-PageNavi--2.40英文版下载:?点击下载.
- WP-PageNavi--2.31英文版下载: 点击下载.
- WP-PageNavi--2.31简体中文版下载: 点击下载.
- WP-PageNavi--2.31汉化包: 点击下载.
- WP-PageNavi--2.31作者地址: 点击进入.
但是你也可以保持默认情况,不做任何修改.


 WP-PageNavi--2.31版使用说明:
WP-PageNavi--2.31版使用说明:



淘客老刘 Lv.1
2025年09月09日
名称:星雨博客
地址:https://zuhelper.com/
介绍:ZuHelper - 专业的在线工具集合平台
图标:https://zuhelper.com/images/favicon-32x32.png