Gravatar介绍
当我们在很多博客或者网站留言,评论的时候会看到有的人头像很酷很个性化,但是这个博客和网站本身并没有提供设置头像的功能,感觉有点神奇,那么是怎么做到的呢?其实这是使用了Gravatar。
Gravatar,全称Globally Recognized Avatar。翻译成中文为全球通用头像。
Gravatar的概念首先是在国外的独立WordPress博客中兴起的,当你到任何一个支持Gravatar的网站留言时,这个网站都会根据你所提供的Email地址为你显示出匹配的头像。当然,这个头像,是需要你事先到Gravatar的网站注册并上传的,否则,在这个网站上,就只会显示成一个默认的头像。
当你访问支持gravatar头像的网站时,只要输入你注册的邮箱账号,即会自动调用gravatar的api,转换成保存的头像。这样就可以为广大程序提供个人头像存储服务。
Gravatar使用
使用该服务时需要去官网中注册一个账号,并上传头像。
注意头像上传后会审核,然后管理员会按图片包含的内容划分一个等级(G 普通级、PG 辅导级、R 和 X 为限制级)。
通过之后这个头像就可以使用了。在任何支持Gravatar的地方,在评论填写email地址时,请填写你申请注册头像用的这个email地址。你的头像就会出现在留言中。就这样可以展示给大家看了
Gravatar调用
由于gravatar目前服务极不稳定,调用时推荐用国内的源。
换源方法:一般在模板文件的functions.php文件中,搜索gravatar,把搜索到的域名直接替换掉即可,handsome主题可在主题设置中修改。
国内Gravatar镜像源收集
- gravatar官方的www https://www.gravatar.com/avatar/
- gravatar官方的cn https://cn.gravatar.com/avatar/
- gravatar官方的en https://en.gravatar.com/avatar/
- gravatar官方的secure https://secure.gravatar.com/avatar/
- cravatar.cn官方 https://cravatar.cn/avatar/
- WebP Cloud Services https://gravatar.webp.se/avatar/
- V2EX https://cdn.v2ex.com/gravatar/
- Loli https://gravatar.loli.net/avatar/
- 极客族 https://sdn.geekzu.org/avatar/
- Zeruns's Blog:https://gravatar.zeruns.tech/avatar/
- 宝硕博客:https://gravatar.baoshuo.ren/avatar
- 左岸博客源:https://avatar.zrahh.com/avatar
宝塔自建Gravatar镜像源
新建网站
在宝塔面板中新建一个网站,FTP、数据库均不创建,PHP版本选纯静态。
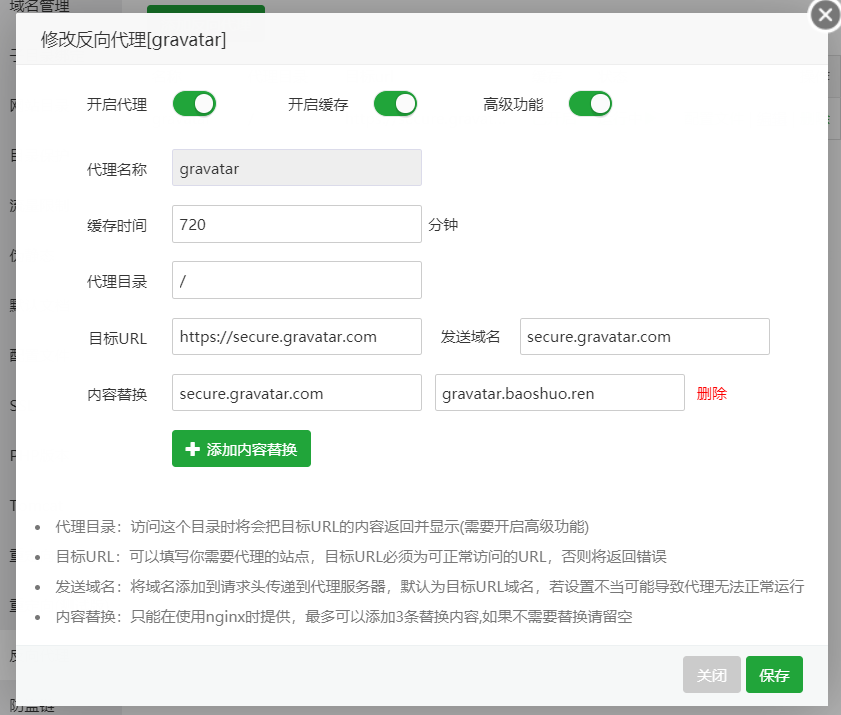
配置反向代理
目标URL:https://secure.gravatar.com(结尾不带斜杠)。
发送域名:secure.gravatar.com。
内容替换:将secure.gravatar.com替换为你自己的域名。
缓存时长:720分钟(六小时)。
如下图所示:
如果你不使用宝塔面板,那么我提供一个配置文件的模板,请自行修改。
NGINX配置文件
缓存时长设置建议
如果你对时效性要求较高,建议选择10分钟、30分钟、60分钟的缓存时长。
如果你对性价比要求较高,可以选择360分钟、720分钟、1440分钟的缓存时长。
入方向流量不计费的服务器的用户请忽略上面,直接选择10分钟的缓存时长,甚至可以不配置缓存。nginx缓存
当客户端请求某个头像时,如果服务器上没有缓存,则从源服务器拉取并缓存在服务器上,如果服务器上有缓存,则从服务器的缓存上拉取内容,节省服务器流量并减轻了源服务器的压力。因此,当用户头像发生变更后,只能等缓存失效后再重新拉取头像。
当缓存的内容超过缓存时长之后,会自动从服务器上删除以释放空间。
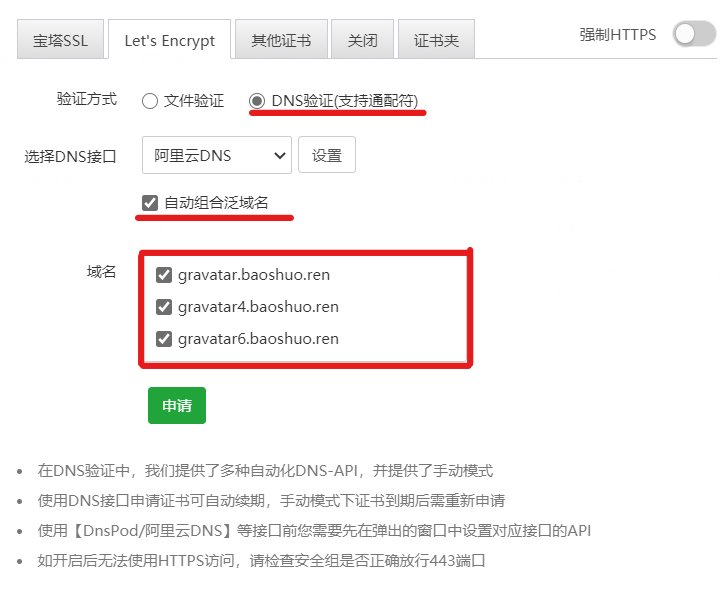
申请SSL证书
在宝塔面板中申请 Let's Encrypt 证书,验证方式使用 DNS验证 。
可选项:勾选 自动解析泛域名 。如果你的域名DNS解析提供商不在下面的列表中,宝塔面板无法自动续期SSL证书,请到阿里云申请免费的一年期证书(不支持泛域名)。
支持的DNS解析提供商:CloudXns 、 阿里云DNS 、 DNSPod 、 CloudFlare 、 宝塔DNS,申请证书时请在DNS解析接口处选择对应的选项。
申请完成后将强制 HTTPS 开启,可以参照下面这篇文章开启 HSTS (可选)。
常见问题
1、HTTPS 无法部署
原因:使用了文件验证
办法:改用DNS验证申请SSL证书
2、反代访问出错
原因:反代了子目录,与源站网页有冲突
办法:反代根目录 /
利用CDN加速 Gravatar 头像的方法
又拍云 cdn 加速 Gravatar 头像(其他CDN方法类似)
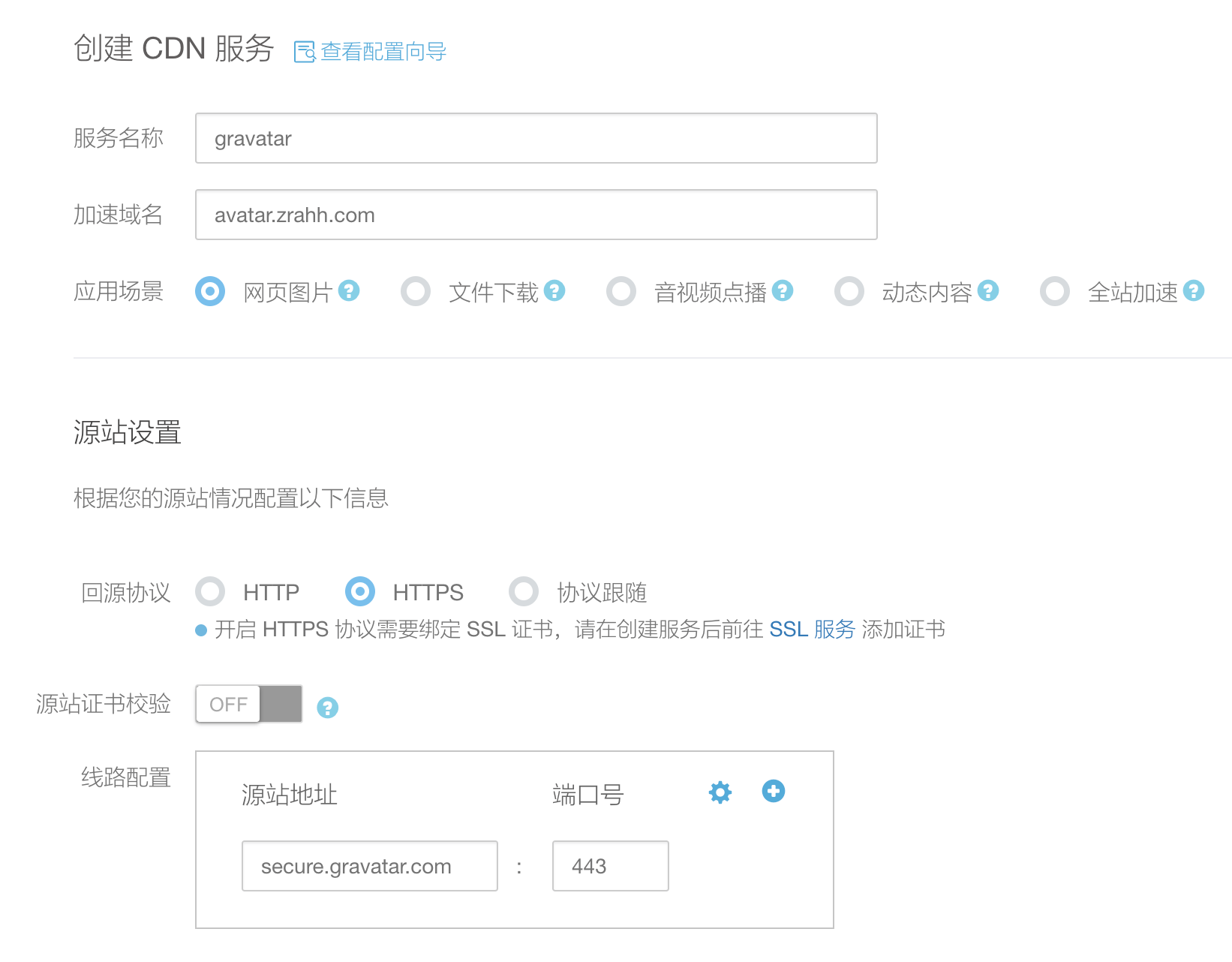
1、首先进入又拍云 cdn 创建服务,加速地址填写你想要加速的域名,
源站地址: secure.gravatar.com,
端口号: 443
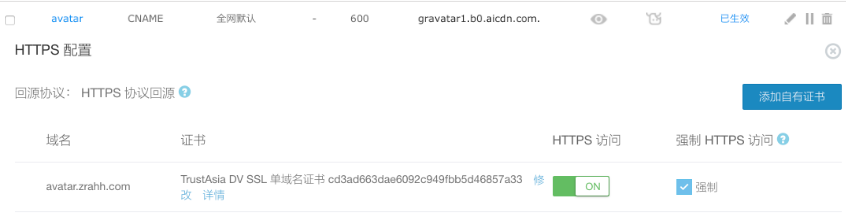
2、创建完成后在域名解析处添加一条 cname 解析,然后申请域名证书,绑定域名证书(这一步必须要做,否则浏览器会判定不安全)
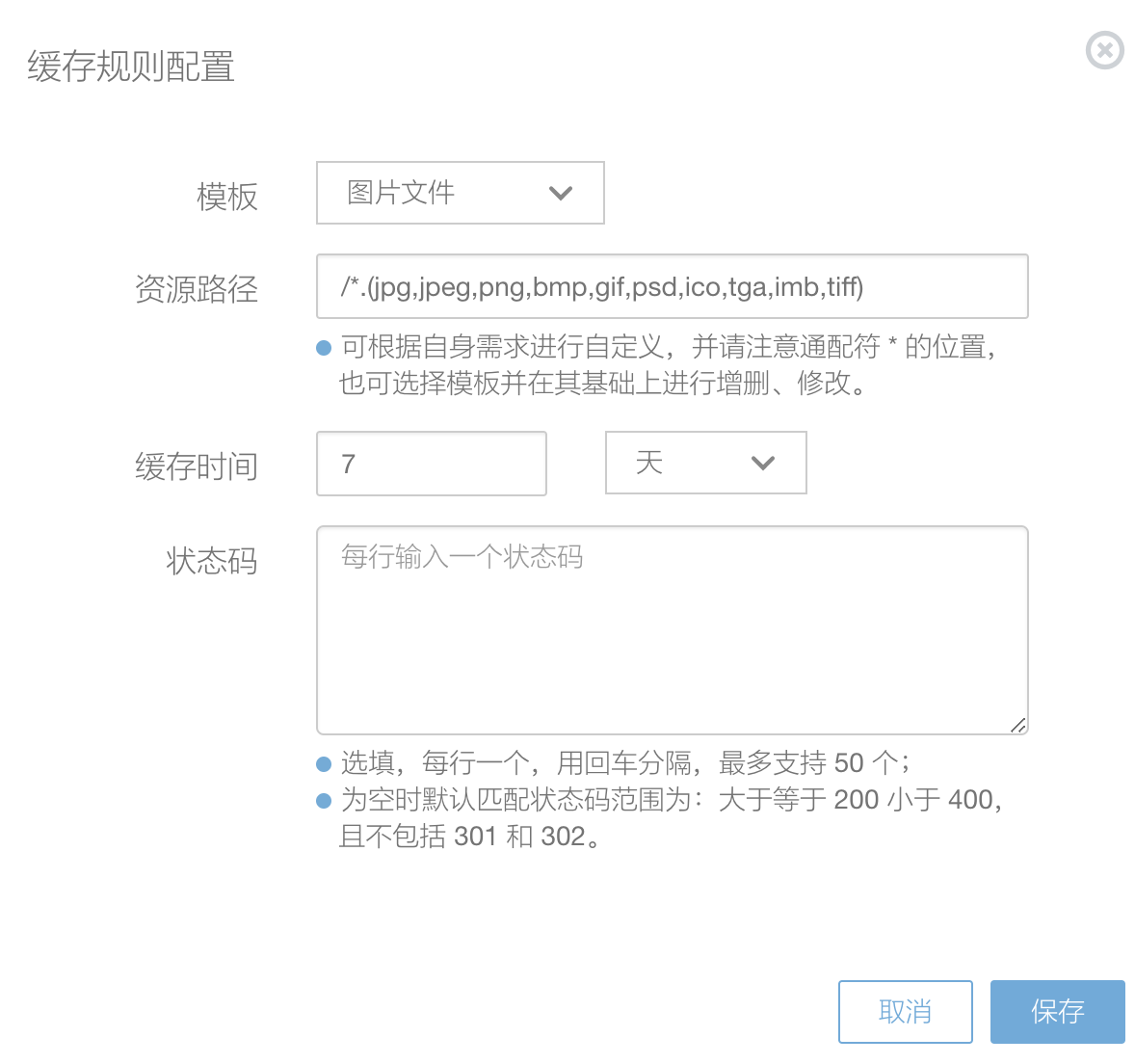
3、添加一条缓存规则,天数自定义
4、开启智能压缩以及 webp自适应,其他无需设置
5、模板后台里设置 Gravatar 镜像源地址,前面部分填写你自己的加速域名,这样就大功告成了。
6、如后台不能直接设置,直接打开 Typecho 安装目录下的 config.inc.php 文件,将以下代码加到文件末尾即可。(镜像源地址替换成自己的)
/** 定义Gravatar头像源 */
define('__TYPECHO_GRAVATAR_PREFIX__', 'https://avatar.zrahh.com/avatar/');7、清除一下浏览器缓存,现在 sourse 里就变成自己的源了。
参考文章:












还有网友分享的两个:
推荐主用
https://gravatar.ucany.net/avatar
https://gravatar.ucany.net/wavatar
备用容灾
https://gravatar.inkup.cn/avatar
https://gravatar.inkup.cn/wavatar
呦,这不是我搭建的吗。
:笑眼:欢迎认领,感谢分享
感谢分享,前面几个镜像源都挂了~
推荐用V2EX和loli
感谢教程
:笑眼:好说