前言
最近京东的公共图床403了,好多图要转移,麻烦啊,所以说免费的就是最贵的!言归正传,有好多朋友要那款非常漂亮的哪吒监控透明主题,正好今天就能水一篇了,话不多说,直接上代码!
截图演示
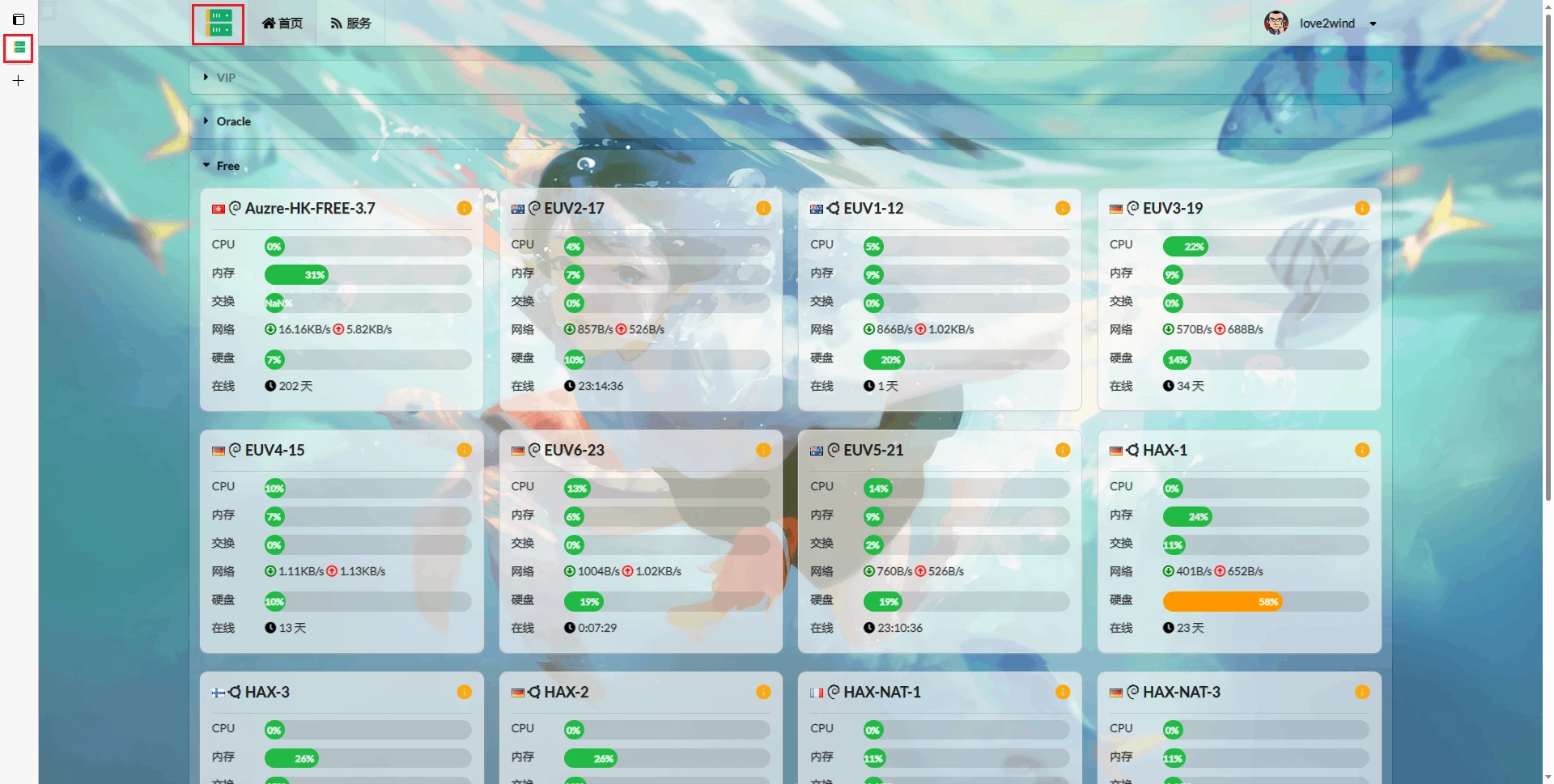
- 主题截图
- 使用方法
- 自定义项
设置 ,将主题设为 Default ,然后在下面可以看到 自定义代码 一栏,把下面deCSS代码粘贴到里面就好了。CSS代码
<style>
/*.ui.fine.progress> .progress-bar {
background-color:#00a7d0 !important;
*/
}
/* 奶妈的版权 */
.ui.inverted.segment,.ui.primary.inverted.segment {
color:#000;
font-weight:normal;
background-color:rgba(255,255,255,35%)
}
/* 屏幕适配 */
@media only screen and (min-width:1200px) {
.ui.container {
width:80%;
}
}@media only screen and (max-width:767px) {
.ui.card>.content>.header:not(.ui),.ui.cards>.card>.content>.header:not(.ui) {
margin-top:0.5em;
font-size:1.2em;
}
}/* 图标颜色和大小*/
i.icon {
color:#000;
width:1em !important;
}
/* 菜单颜色 */
.ui.large.menu {
background-color:rgba(255,255,255,55%);
}
.ui.dropdown .menu {
border:0;
border-radius:0px;
background-color:rgba(255,255,255,55%);
}
/* 登录按钮颜色 */
.nezha-primary-btn {
background-color:#21ba45 !important;
color:#fff;
}
/* 背景图片 */
body {
content:" ";
background:fixed;
z-index:-1;
top:0;
right:0;
bottom:0;
left:0;
background-position:top;
background-repeat:no-repeat;
background-size:cover;
background-image:url(https://dd-static.jd.com/ddimg/jfs/t1/175323/30/27560/24945/63139efaE84ee0d9e/fca1dbab91044e55.jpg);
}
/* 大卡片 */
#app .ui.fluid.accordion {
background-color:#fbfbfb26;
border-radius:0.4rem;
}
/* 小卡片 */
.ui.four.cards>.card {
border-radius:0.6rem;
background-color:#fafafaa3;
}
/* 小卡片右上角图标颜色 */
.nezha-secondary-font {
color:rgba(252,166,7,0.952) !important;
}
/* 小卡片右上角图标位置 */
.ui.right.center.popup {
margin:-3px 0 0 0.914286em !important;
-webkit-transform-origin:left 50%;
transform-origin:left 50%;
}
.ui.bottom.left.popup {
margin-left:1px !important;
margin-top:3px !important;
}
.ui.top.left.popup {
margin-left:0;
margin-bottom:10px !important;
}
.ui.top.right.popup {
margin-right:0;
margin-bottom:8px !important;
}
.ui.left.center.popup {
margin:-3px .91428571em 0 0 !important;
-webkit-transform-origin:right 50%;
transform-origin:right 50%;
}
/* 弹出来的卡片 */
.status.cards .ui.content.popup {
border-radius:0.35rem;
background-color:rgba(255,255,255,85%);
}
.ui.content {
margin:0;
padding:1em !important;
}
/* 弹出来的小卡片位置 */
.status.cards .flag {
margin-right:0 !important;
}
.status.cards .header > .info.icon {
float:right;
margin-right:0;
cursor:pointer;
}
.status.cards .wide.column {
padding-top:0 !important;
padding-bottom:0 !important;
height:2.5rem !important;
}
.status.cards .three.wide.column {
padding-right:0 !important;
}
.status.cards .wide.column:nth-child(1) {
margin-top:1rem !important;
}
.status.cards .wide.column:nth-child(2) {
margin-top:1rem !important;
}
.status.cards .description {
padding-bottom:1rem !important;
}
.status.cards .ui.content.popup {
min-width:292px;
min-width:21rem;
}
.status.cards .outline.icon {
margin-right:-4px;
}
/* 进度条圆角和颜色 */
.ui.progress {
border-radius:50rem
}
.ui.progress .bar {
min-width:1.8em !important;
border-radius:15px;
line-height:1.65em;
}
.ui.fine.progress> .bar {
background-color:#21ba45!important;
}
.ui.progress> .bar {
background-color:#000!important;
}
.ui.progress.fine .bar {
background-color:#21ba45!important;
}
.ui.progress.warning .bar {
background-color:#ff9800!important;
}
.ui.progress.error .bar {
background-color:#e41e10!important;
}
.ui.progress.offline .bar {
background-color:#000!important;
}
/* 上传下载图标颜色 */
i.arrow.alternate.circle.down.outline.icon {
color:green;
}
i.arrow.alternate.circle.up.outline.icon {
color:#ff0000;
}
/*服务状态*/
.service-status .good {
background-color:rgb(33 186 69) !important;
}
/* 奶妈的版权 */
.ui.inverted.segment,.ui.primary.inverted.segment {
color:#000;
font-weight:bold;
background-color:rgba(255,255,255,55%)
}
</style>
<script>
window.onload = function() {
var avatar=document.querySelector(".item img")
var footer=document.querySelector("div.is-size-7")
footer.innerHTML="©2021 NieGe VPS Status"
footer.style.visibility="visible"
avatar.src="https://img14.360buyimg.com/ddimg/jfs/t1/162473/22/23012/3692/6184b06aEa95a0194/8c51cebbd04b95b2.png"
avatar.style.visibility="visible"
}
</script>
<script>
var faviconurl="//img14.360buyimg.com/ddimg/jfs/t1/162473/22/23012/3692/6184b06aEa95a0194/8c51cebbd04b95b2.png";
var link = document.querySelector("link[rel*='icon']") || document.createElement('link');
link.type = 'image/png';
link.rel = 'shortcut icon';
link.href = faviconurl;
document.getElementsByTagName('head')[0].appendChild(link);
</script>后记
这里说一下,本主题非本人原创,来源于这里,后面的修改favicon是我自己加上的,就是这样。







淘客老刘 Lv.1
2025年09月09日
名称:星雨博客
地址:https://zuhelper.com/
介绍:ZuHelper - 专业的在线工具集合平台
图标:https://zuhelper.com/images/favicon-32x32.png