使用自定义主题的面板也请及时将StaticFile切换至其他CDN源。
自定义主题面板可在你主题文件夹内执行 快速替换
sed -i 's|https://cdn.staticfile.org/|https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/|g' *不过可能因为字节CDN同步缓慢的问题,某些依赖或者版本不存在。
前言
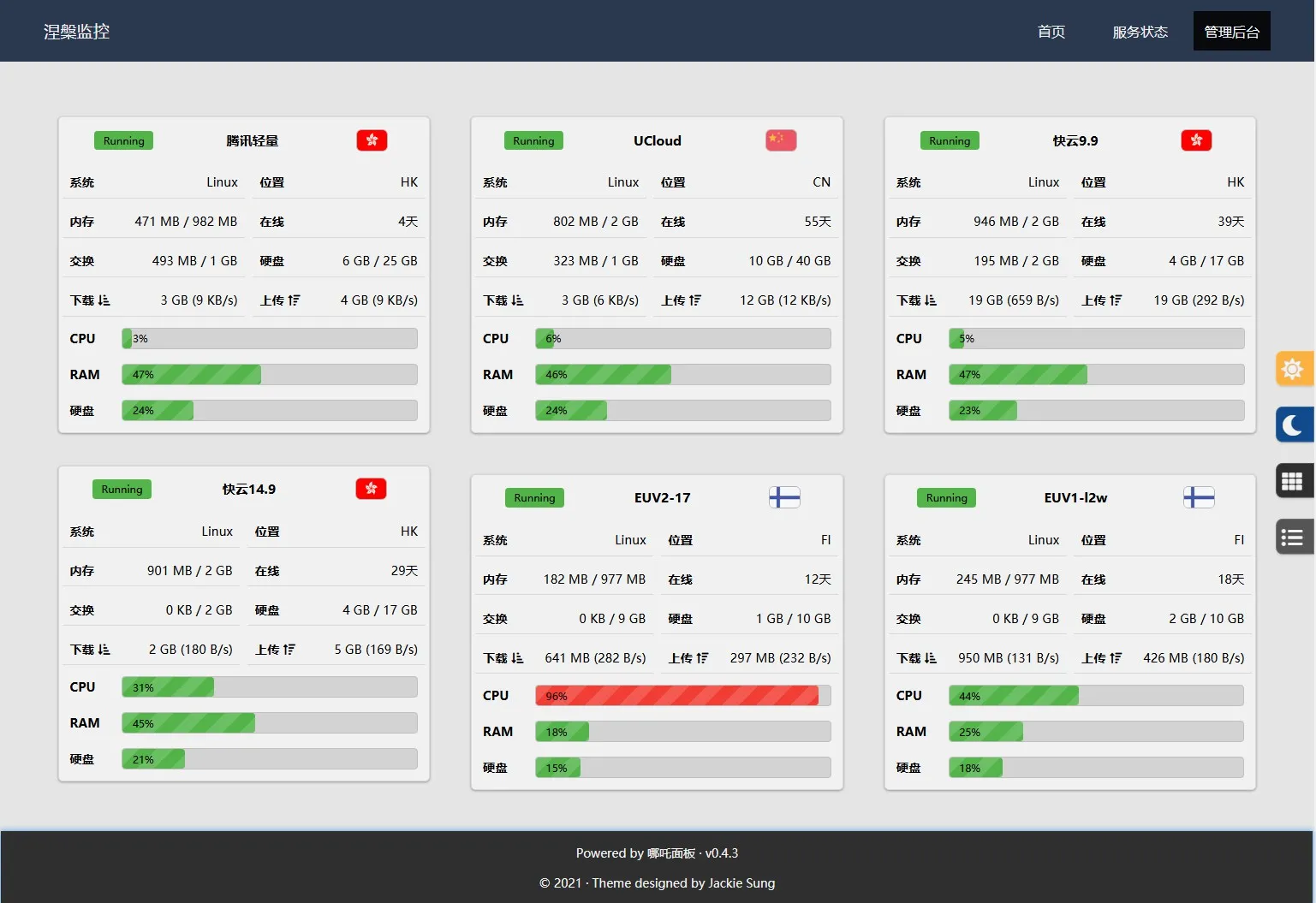
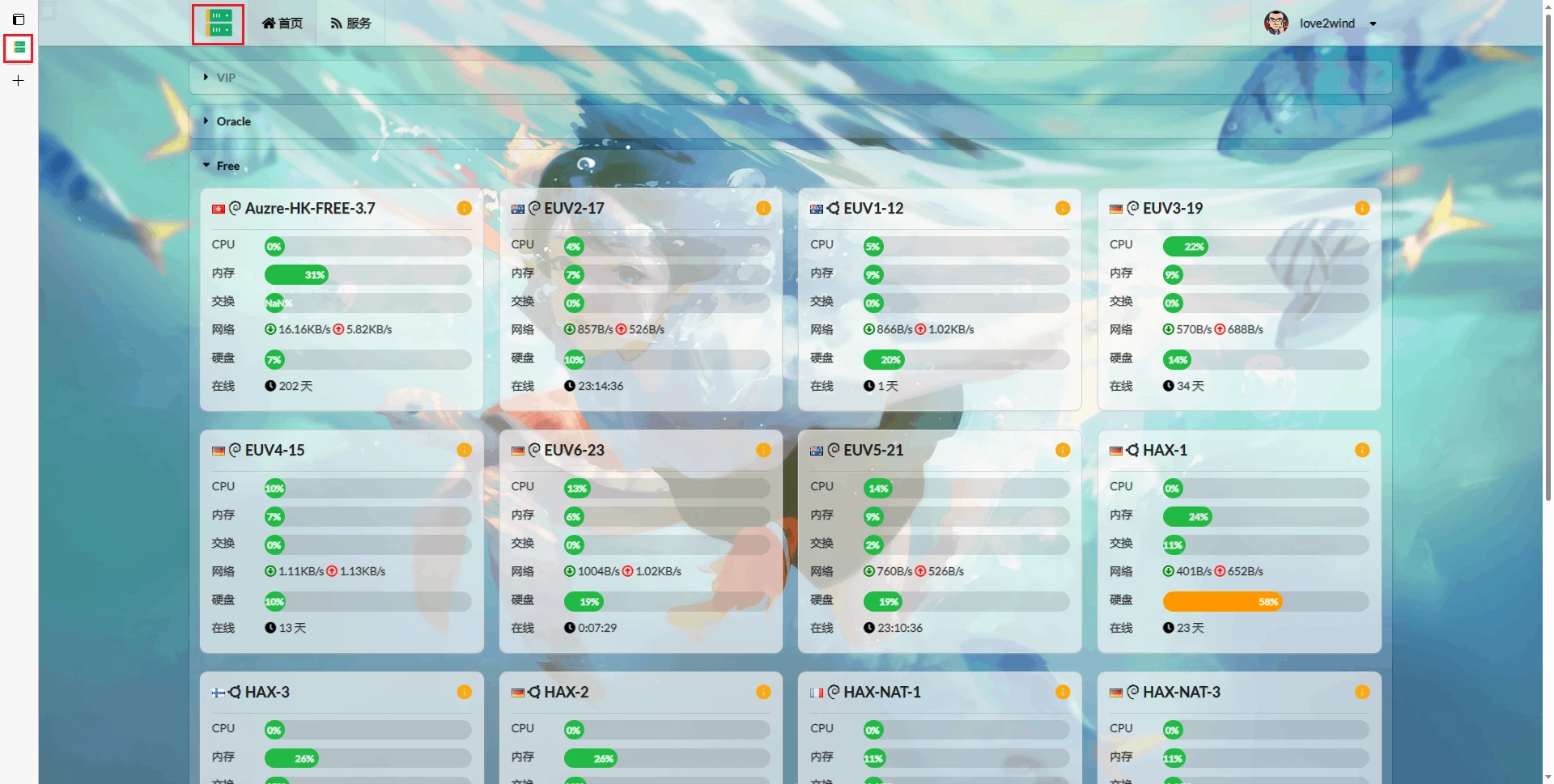
前面给大家分享过一个非常漂亮的哪吒面板透明主题,最近又发现有大佬对这个主题进行了更进一步的修改,增加了下面的主机基本信息显示,修改了进度条的颜色,现在看起来更直观更漂亮了。
废话不多说,下面就给大家分享下修改过程。(以下修改内容来自这里:https://blog.zmyos.com/nezha-theme.html)
哪吒面板:https://github.com/naiba/nezha
DEMO:https://vvps.eu.org
截图:https://cdn2.imgbed.top/images/2023/04/16/c51c2290e82df013dd99d19fc5fc6b6d.webp
查看下面内容前,首先你要有一个哪吒面板,如果没有,看到上面的DMEO后,难道还不能让你心动搭建一个吗?搭建的方法可以查看以前的图文教程。

主题安装
1、查找哪吒面板主题文件夹
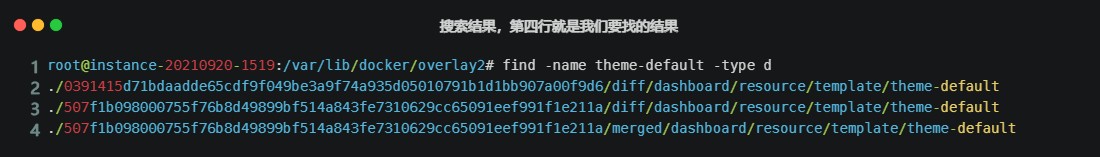
这次的修改并不是简单的后台添加自定义CSS,需要替换几个模板文件,而哪吒面板是docker方式部署的,所以就需要你找到你的面板文件夹,由于Linux查找文件并不是很友好,这里就简单说一下查找的方法(大佬请跳过)。宝塔面板就直接在文件管理器中 /var/lib/docker/overlay2 目录搜索 theme-default ,记得勾选 包含子文件夹。SSH请使用下面命令查找:
cd /var/lib/docker/overlay2
find -name theme-default -type d在搜索结果中列出类似下面的路径,其中 xxxxxxxxxxxxxxxxxx/merged/dashboard/resource/template/ 就是我们要找的哪吒面板文件夹。
2、修改主题文件
一共需要修改两个文件,请根据自己的习惯进行修改,或者把下面代码直接另存为文件替换也行。
a. xxxxxxxxxxxxxxxxxx/merged/dashboard/resource/template/common/header.html在 </head> 前插入以下代码
<link href="https://cdn.staticfile.org/bootstrap-icons/1.10.3/font/bootstrap-icons.css" type="text/css" rel="stylesheet" />b. xxxxxxxxxxxxxxxxxx/merged/dashboard/resource/template/theme-default/home.html 这个文件修改较多,所以贴上所有代码直接替换即可。
{{define "theme-default/home"}}
{{template "common/header" .}}
{{if ts .CustomCode}} {{.CustomCode|safe}} {{end}}
{{template "common/menu" .}}
<div class="nb-container">
<div class="ui container">
<div id="app">
<div class="ui styled fluid accordion" v-for="group in groups">
<div class="active title">
<i class="dropdown icon"></i>
@#(group.Tag!==''?group.Tag:'{{tr "Default"}}')#@
</div>
<div class="active content">
<div class="ui four stackable status cards">
<div v-for="server in group.data" :id="server.ID" class="ui card">
<div class="content" v-if="server.Host" style="margin-top: 10px; padding-bottom: 5px">
<div class="header">
<i :class="server.Host.CountryCode + ' flag'"></i> <i v-if='server.Host.Platform == "darwin"'
class="apple icon"></i><i v-else-if='isWindowsPlatform(server.Host.Platform)'
class="windows icon"></i><i v-else :class="'fl-' + getFontLogoClass(server.Host.Platform)"></i>
@#server.Name + (server.live?'':'[{{tr "Offline"}}]')#@
<i class="nezha-secondary-font info circle icon" style="height: 28px"></i>
<div class="ui content popup" style="margin-bottom: 0">
{{tr "Platform"}}: @#server.Host.Platform#@-@#server.Host.PlatformVersion#@
[<span
v-if="server.Host.Virtualization">@#server.Host.Virtualization#@:</span>@#server.Host.Arch#@]<br />
CPU: @#server.Host.CPU#@<br />
{{tr "DiskUsed"}}:
@#formatByteSize(server.State.DiskUsed)#@/@#formatByteSize(server.Host.DiskTotal)#@<br />
{{tr "MemUsed"}}:
@#formatByteSize(server.State.MemUsed)#@/@#formatByteSize(server.Host.MemTotal)#@<br />
{{tr "SwapUsed"}}:
@#formatByteSize(server.State.SwapUsed)#@/@#formatByteSize(server.Host.SwapTotal)#@<br />
{{tr "NetTransfer"}}: <i
class="arrow alternate circle down outline icon"></i>@#formatByteSize(server.State.NetInTransfer)#@<i
class="arrow alternate circle up outline icon"></i>@#formatByteSize(server.State.NetOutTransfer)#@<br />
{{tr "Load"}}: @# toFixed2(server.State.Load1) #@/@# toFixed2(server.State.Load5) #@/@#
toFixed2(server.State.Load15) #@<br />
{{tr "ProcessCount"}}: @# server.State.ProcessCount #@<br />
{{tr "ConnCount"}}: TCP @# server.State.TcpConnCount #@ / UDP @# server.State.UdpConnCount #@<br />
{{tr "BootTime"}}: @# formatTimestamp(server.Host.BootTime) #@<br />
{{tr "LastActive"}}: @# new Date(server.LastActive).toLocaleString() #@<br />
{{tr "Version"}}: @#server.Host.Version#@<br />
</div>
<div class="ui divider" style="margin-bottom: 5px"></div>
</div>
<div class="description">
<div class="ui grid">
<div class="three wide column">CPU</div>
<div class="thirteen wide column">
<div :class="formatPercent(server.live,server.State.CPU, 100).class">
<div class="bar" :style="formatPercent(server.live,server.State.CPU, 100).style">
<small>@#formatPercent(server.live,server.State.CPU,100).percent#@%</small>
</div>
</div>
</div>
<div class="three wide column">{{tr "MemUsed"}}</div>
<div class="thirteen wide column">
<div :class="formatPercent(server.live,server.State.MemUsed, server.Host.MemTotal).class">
<div class="bar"
:style="formatPercent(server.live,server.State.MemUsed, server.Host.MemTotal).style">
<small>@#parseInt(server.State?server.State.MemUsed/server.Host.MemTotal*100:0)#@%</small>
</div>
</div>
</div>
<div class="three wide column">{{tr "SwapUsed"}}</div>
<div class="thirteen wide column">
<div :class="formatPercent(server.live,server.State.SwapUsed, server.Host.SwapTotal).class">
<div class="bar"
:style="formatPercent(server.live,server.State.SwapUsed, server.Host.SwapTotal).style">
<small>@#parseInt(server.State?server.State.SwapUsed/server.Host.SwapTotal*100:0)#@%</small>
</div>
</div>
</div>
<div class="three wide column">{{tr "DiskUsed"}}</div>
<div class="thirteen wide column">
<div :class="formatPercent(server.live,server.State.DiskUsed, server.Host.DiskTotal).class">
<div class="bar"
:style="formatPercent(server.live,server.State.DiskUsed, server.Host.DiskTotal).style">
<small>@#parseInt(server.State?server.State.DiskUsed/server.Host.DiskTotal*100:0)#@%</small>
</div>
</div>
</div>
<div class="three wide column">{{tr "NetSpeed"}}</div>
<div class="thirteen wide column">
<i class="arrow alternate circle down outline icon"></i>
@#formatByteSize(server.State.NetInSpeed)#@/s
<i class="arrow alternate circle up outline icon"></i>
@#formatByteSize(server.State.NetOutSpeed)#@/s
</div>
<div class="three wide column">流量</div>
<div class="thirteen wide column">
<i class="arrow circle down icon"></i>
@#formatByteSize(server.State.NetInTransfer)#@
<i class="arrow circle up icon"></i>
@#formatByteSize(server.State.NetOutTransfer)#@
</div>
<div class="three wide column">信息</div>
<div class="thirteen wide column">
<i class="bi bi-cpu-fill" style="font-size: 1.1rem; color: #4a86e8;"></i> @#getCoreAndGHz(server.Host.CPU)#@
<i class="bi bi-memory" style="font-size: 1.1rem; color: #00ac0d;"></i> @#getK2Gb(server.Host.MemTotal)#@
<i class="bi bi-hdd-rack-fill" style="font-size: 1.1rem; color: #980000"></i> @#getK2Gb(server.Host.DiskTotal)#@
</div>
<div class="three wide column">{{tr "Uptime"}}</div>
<div class="thirteen wide column">
<i class="clock icon"></i>@#secondToDate(server.State.Uptime)#@
</div>
</div>
</div>
</div>
<div class="content" v-else>
<p>@#server.Name#@</p>
<p>{{tr "ServerIsOffline"}}</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
{{template "common/footer" .}}
<script>
const initData = JSON.parse('{{.Servers}}').servers;
var statusCards = new Vue({
el: '#app',
delimiters: ['@#', '#@'],
data: {
data: initData,
groups: [],
cache: [],
},
created() {
this.group()
},
mounted() {
$('.nezha-secondary-font.info.icon').popup({
popup: '.ui.content.popup',
exclusive: true,
});
},
methods: {
toFixed2(f) {
return f.toFixed(2)
},
isWindowsPlatform(str) {
return str.includes('Windows')
},
getFontLogoClass(str) {
if (["almalinux",
"alpine",
"aosc",
"apple",
"archlinux",
"archlabs",
"artix",
"budgie",
"centos",
"coreos",
"debian",
"deepin",
"devuan",
"docker",
"elementary",
"fedora",
"ferris",
"flathub",
"freebsd",
"gentoo",
"gnu-guix",
"illumos",
"kali-linux",
"linuxmint",
"mageia",
"mandriva",
"manjaro",
"nixos",
"openbsd",
"opensuse",
"pop-os",
"raspberry-pi",
"redhat",
"rocky-linux",
"sabayon",
"slackware",
"snappy",
"solus",
"tux",
"ubuntu",
"void",
"zorin"].indexOf(str)
> -1) {
return str;
}
if (['openwrt','linux'].indexOf(str) > -1) {
return 'tux';
}
if (str == 'amazon') {
return 'redhat';
}
if (str == 'arch') {
return 'archlinux';
}
return '';
},
group() {
this.groups = groupingData(this.data, "Tag")
},
formatPercent(live, used, total) {
const percent = live ? (parseInt(used / total * 100) || 0) : -1
if (!this.cache[percent]) {
this.cache[percent] = {
class: {
ui: true,
progress: true,
},
style: {
'transition-duration': '300ms',
'min-width': 'unset',
width: percent + '% !important',
},
percent,
}
if (percent < 0) {
this.cache[percent].style['background-color'] = 'slategray'
this.cache[percent].class.offline = true
} else if (percent < 51) {
this.cache[percent].style['background-color'] = '#0a94f2'
this.cache[percent].class.fine = true
} else if (percent < 81) {
this.cache[percent].style['background-color'] = 'orange'
this.cache[percent].class.warning = true
} else {
this.cache[percent].style['background-color'] = 'crimson'
this.cache[percent].class.error = true
}
}
return this.cache[percent]
},
secondToDate(s) {
var d = Math.floor(s / 3600 / 24);
if (d > 0) {
return d + " {{tr "Day"}}"
}
var h = Math.floor(s / 3600 % 24);
var m = Math.floor(s / 60 % 60);
var s = Math.floor(s % 60);
return h + ":" + ("0" + m).slice(-2) + ":" + ("0" + s).slice(-2);
},
formatTimestamp(t) {
return new Date(t * 1000).toLocaleString()
},
formatByteSize(bs) {
const x = readableBytes(bs)
return x != "NaN undefined" ? x : '0B'
},
getCoreAndGHz(str){
if((str || []).hasOwnProperty(0) === false){
return '';
}
str = str[0];
let GHz = str.match(/(\d|\.)+GHz/g);
let Core = str.match(/(\d|\.)+ Physical/g);
GHz = GHz!==null?GHz.hasOwnProperty(0)===false?'':GHz[0]:''
Core = Core!==null?Core.hasOwnProperty(0)===false?'?':Core[0]:'?'
if(Core === '?'){
let Core = str.match(/(\d|\.)+ Virtual/g);
Core = Core!==null?Core.hasOwnProperty(0)===false?'?':Core[0]:'?'
return Core.replace('Virtual','Core')
}
return Core.replace('Physical','Core');
},
getK2Gb(bs){
bs = bs / 1024 /1024 /1024;
return Math.ceil(bs.toFixed(2)) + 'GB';
},
listTipsMouseenter(obj,strs,tipsNum=1){
this.layerIndex = layer.tips(strs, '#'+obj,{tips: [tipsNum, 'rgb(0 0 0 / 85%)'],time:0});
$('#'+obj).attr('layerIndex',this.layerIndex)
},
listTipsMouseleave(obj){
layer.close(this.layerIndex)
}
}
})
function groupingData(data, field) {
let map = {};
let dest = [];
data.forEach(item => {
if (!map[item[field]]) {
dest.push({
[field]: item[field],
data: [item]
});
map[item[field]] = item;
} else {
dest.forEach(dItem => {
if (dItem[field] == item[field]) {
dItem.data.push(item);
}
});
}
})
return dest;
}
let canShowError = true;
function connect() {
const wsProtocol = window.location.protocol == "https:" ? "wss" : "ws"
const ws = new WebSocket(wsProtocol + '://' + window.location.host + '/ws');
ws.onopen = function (evt) {
canShowError = true;
$.suiAlert({
title: '{{tr "RealtimeChannelEstablished"}}',
description: '{{tr "GetTheLatestMonitoringDataInRealTime"}}',
type: 'success',
time: '2',
position: 'top-center',
});
}
ws.onmessage = function (evt) {
const oldServers = statusCards.servers
const data = JSON.parse(evt.data)
statusCards.servers = data.servers
for (let i = 0; i < statusCards.servers.length; i++) {
const ns = statusCards.servers[i];
if (!ns.Host) ns.live = false
else {
const lastActive = new Date(ns.LastActive).getTime()
if (data.now - lastActive > 10 * 1000) {
ns.live = false
} else {
ns.live = true
}
}
}
statusCards.groups = groupingData(statusCards.servers, "Tag")
}
ws.onclose = function () {
if (canShowError) {
canShowError = false;
$.suiAlert({
title: '{{tr "RealtimeChannelDisconnect"}}',
description: '{{tr "CanNotGetTheLatestMonitoringDataInRealTime"}}',
type: 'warning',
time: '2',
position: 'top-center',
});
}
setTimeout(function () {
connect()
}, 3000);
}
ws.onerror = function () {
ws.close()
}
}
connect();
$('.ui.accordion').accordion({ "exclusive": false });
</script>
{{end}}最后,重启哪吒面板容器即可生效。
3、后台添加自定义CSS
直接复制下面代码,粘贴,保存。就可以返回前台查看效果了。找不到地方的,可以查看以前的教程文章。

<style>
/* 屏幕适配 */
@media only screen and (min-width: 1200px) {
.ui.container {
width: 80% !important;
}
}
@media only screen and (max-width: 767px) {
.ui.card>.content>.header:not(.ui), .ui.cards>.card>.content>.header:not(.ui) {
margin-top: 0.4em !important;
}
}
/* 整体图标 */
i.icon {
color: #000;
width: 1.2em !important;
}
/* 背景图片 */
body {
content: " " !important;
background: fixed !important;
z-index: -1 !important;
top: 0 !important;
right: 0 !important;
bottom: 0 !important;
left: 0 !important;
background-position: top !important;
background-repeat: no-repeat !important;
background-size: cover !important;
background-image: url(https://s1.ax1x.com/2022/07/15/jhZyUH.jpg) !important;
font-family: Arial,Helvetica,sans-serif !important;
}
/* 导航栏 */
.ui.large.menu {
border: 0 !important;
border-radius: 0px !important;
background-color: rgba(255, 255, 255, 55%) !important;
}
/* 首页按钮 */
.ui.menu .active.item {
background-color: transparent !important;
}
/* 导航栏下拉框 */
.ui.dropdown .menu {
border: 0 !important;
border-radius: 0 !important;
background-color: rgba(255, 255, 255, 80%) !important;
}
/* 登陆按钮 */
.nezha-primary-btn {
background-color: transparent !important;
color: #000 !important;
}
/* 大卡片 */
#app .ui.fluid.accordion {
background-color: #fbfbfb26 !important;
border-radius: 0.4rem !important;
}
/* 小卡片 */
.ui.four.cards>.card {
border-radius: 0.6rem !important;
background-color: #fafafaa3 !important;
}
.status.cards .wide.column {
padding-top: 0 !important;
padding-bottom: 0 !important;
height: 3.3rem !important;
}
.status.cards .three.wide.column {
padding-right: 0rem !important;
}
.status.cards .wide.column:nth-child(1) {
margin-top: 2rem !important;
}
.status.cards .wide.column:nth-child(2) {
margin-top: 2rem !important;
}
.status.cards .description {
padding-bottom: 0 !important;
}
/* 小鸡名 */
.status.cards .flag {
margin-right: 0.5rem !important;
}
/* 弹出卡片图标 */
.status.cards .header > .info.icon {
margin-right: 0 !important;
}
.nezha-secondary-font {
color: #21ba45 !important;
}
/* 进度条 */
.ui.progress {
border-radius: 50rem !important;
}
.ui.progress .bar {
min-width: 1.8em !important;
border-radius: 15px !important;
line-height: 1.65em !important;
color:black
}
.ui.fine.progress> .bar {
background-color: #ba45ac !important;
}
.ui.progress> .bar {
background-color: #000 !important;
}
.ui.progress.fine .bar {
background-image: linear-gradient(120deg, #d4fc79 0%, #96e6a1 100%);!important;
}
.ui.progress.warning .bar {
background-image: linear-gradient(to right, #fa709a 0%, #fee140 100%); !important;
}
.ui.progress.error .bar {
background-image: linear-gradient(to top, #ff0844 0%, #ffb199 100%);important;
}
.ui.progress.offline .bar {
background-image: linear-gradient(to top, #e6e9f0 0%, #eef1f5 100%); !important;
}
/* 上传下载 */
.status.cards .outline.icon {
margin-right: 1px !important;
}
i.arrow.alternate.circle.down.outline.icon {
color: #21ba45 !important;
}
i.arrow.alternate.circle.up.outline.icon {
color: red !important;
}
/* 弹出卡片小箭头 */
.ui.right.center.popup {
margin: -3px 0 0 0.914286em !important;
-webkit-transform-origin: left 50% !important;
transform-origin: left 50% !important;
}
.ui.bottom.left.popup {
margin-left: 1px !important;
margin-top: 3px !important;
}
.ui.top.left.popup {
margin-left: 0 !important;
margin-bottom: 10px !important;
}
.ui.top.right.popup {
margin-right: 0 !important;
margin-bottom: 8px !important;
}
.ui.left.center.popup {
margin: -3px .91428571em 0 0 !important;
-webkit-transform-origin: right 50% !important;
transform-origin: right 50% !important;
}
.ui.right.center.popup:before,
.ui.left.center.popup:before {
border: 0px solid #fafafaeb !important;
background: #fafafaeb !important;
}
.ui.top.popup:before {
border-color: #fafafaeb transparent transparent !important;
}
.ui.popup:before {
border-color: #fafafaeb transparent transparent !important;
}
.ui.bottom.left.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.bottom.right.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.top.left.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.top.right.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.left.center.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
/* 弹出卡片 */
.status.cards .ui.content.popup {
min-width: 20rem !important;
line-height: 2rem !important;
border-radius: 5px !important;
border: 1px solid transparent !important;
background-color: #fafafaeb !important;
font-family: Arial,Helvetica,sans-serif !important;
}
.ui.content {
margin: 0 !important;
padding: 1em !important;
}
/* 服务页 */
.ui.table {
background: RGB(225,225,225,0.6) !important;
}
.ui.table thead th {
background: transparent !important;
}
/* 服务页进度条 */
/* 版权 */
.ui.inverted.segment, .ui.primary.inverted.segment {
color: #000 !important;
font-weight: bold !important;
background-color: #fafafaa3 !important;
}
</style>
<script>
window.onload = function(){
var avatar=document.querySelector(".item img")
var footer=document.querySelector("div.is-size-7")
document.querySelector("[rel='shortcut icon']").href = "https://s2.loli.net/2022/10/01/RQGBnz2hiP3kjS7.png"
footer.innerHTML="Copyright © 2023 DoDo All Rights Reserved."
footer.style.visibility="visible"
avatar.src="https://s2.loli.net/2022/10/01/RQGBnz2hiP3kjS7.png"
avatar.style.visibility="visible"
}
</script> 写在最后
上面就是整个主题修改的方法,还是要感谢进行修改的大佬啊😍。大家如果喜欢,就赶紧搞起来吧。







您好,博主,因为上个版本的图标什么的都加载不出来,我升级后重新按照教程修改了一遍,但是好像并未生效!也重启过!改完docker restart fa602e015387 根据PID重启的 重启完后监控页面的 流量那些都没出来,我试过无痕模式也是没有,想请教下博主会是什么原因呢?
而且我发现我查到的文件路径好像跟你这个也不太一样,我没有 xxxxxxxxxxxxxxxxxx/merged的 只有xxxxxxxxxxxxxxxxxx/diff
css样式字体加载不出来啦。
字节的CDN出问题了,更新下哪吒以后重新搞一下就好了。
啥时候更新一下教程,需要显示流量配置的小卡片